№ 79 | Competency Ladders, Cards for Humanity, Unicode Explainer, Spectrum of Influence, Decision Journal, and the Mola Structural Kit

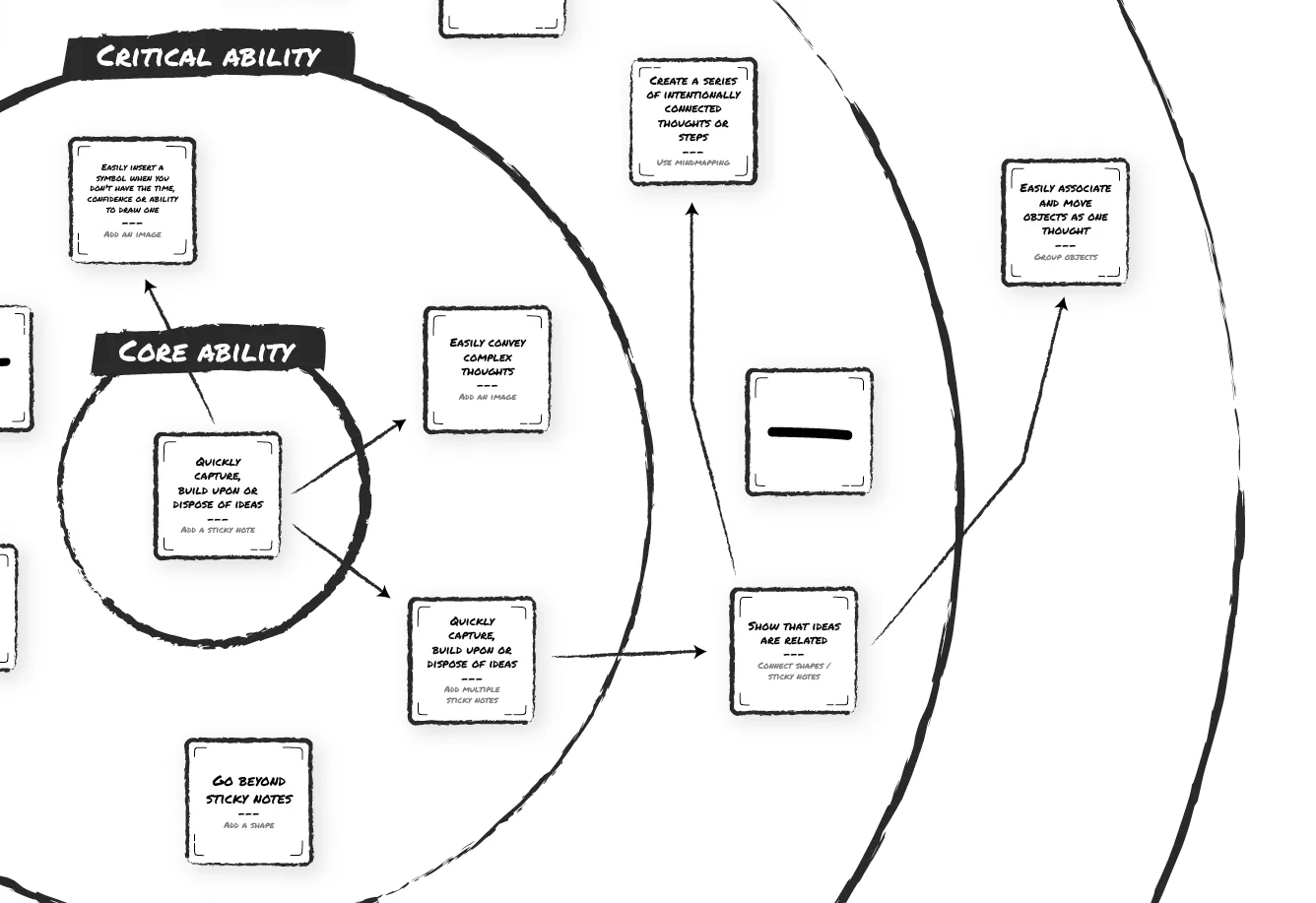
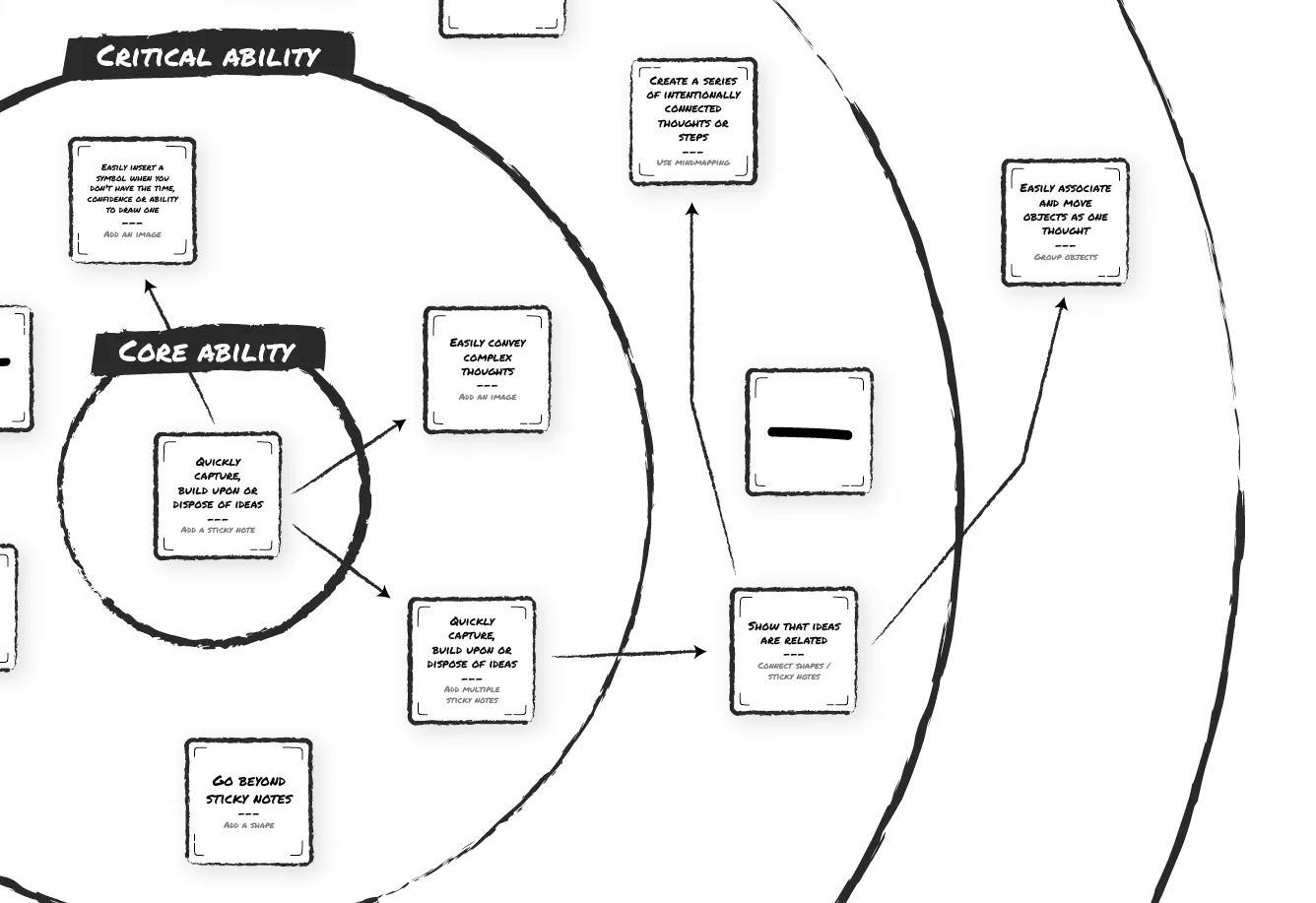
Competency Ladders
Here’s a ‘framework to think with’ specific to product teams…
Context: The lovely thing about ‘horizontal’ software tools (such as MURAL, AirTable, or Notion) is how people are free to create their own—often unpredictable—ways of using that thing. The challenge of these tools is onboarding new users, especially where there isn’t a clear answer to “What’s this for?” Rather than teach repeatable steps in support of a clear task, your challenge is to develop skills (competencies) that build upon each other to unlock many possible use cases.
If you’re struggling with this particular flavor of product growth/engagement, Chris Stone has written a fabulous article about “Using Competency Ladders to Simplify Product Engagement.” Essentially, this is a framework you can use to map/sequence a series of compounding skills, and then prioritize accordingly.

(Pairs nicely with my post about “When Customer Journeys Don’t Work: Arcs, Loops, & Terrain”)
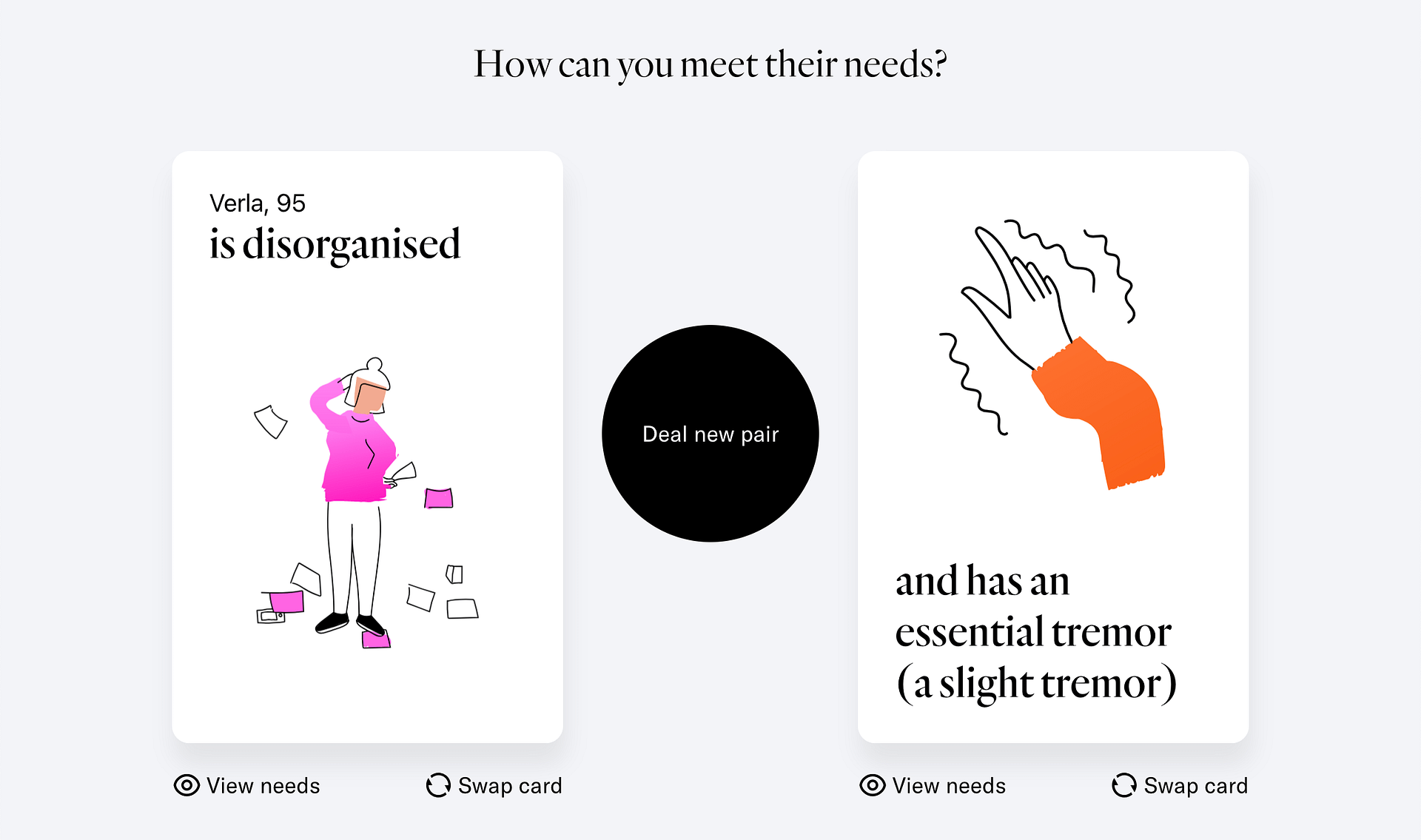
Cards for Humanity
What a great way to immerse yourself in experiences other than our own! Pitched as a “practical tool for inclusive design,” Cards for Humanity challenges you to “meet the needs” of a unique individual with a unique trait.
We’ll deal you two random cards, a person and a trait. Your challenge: work out how you can meet their needs.

Pairs nicely with these Inclusive Design Principles.
Unicode explainer
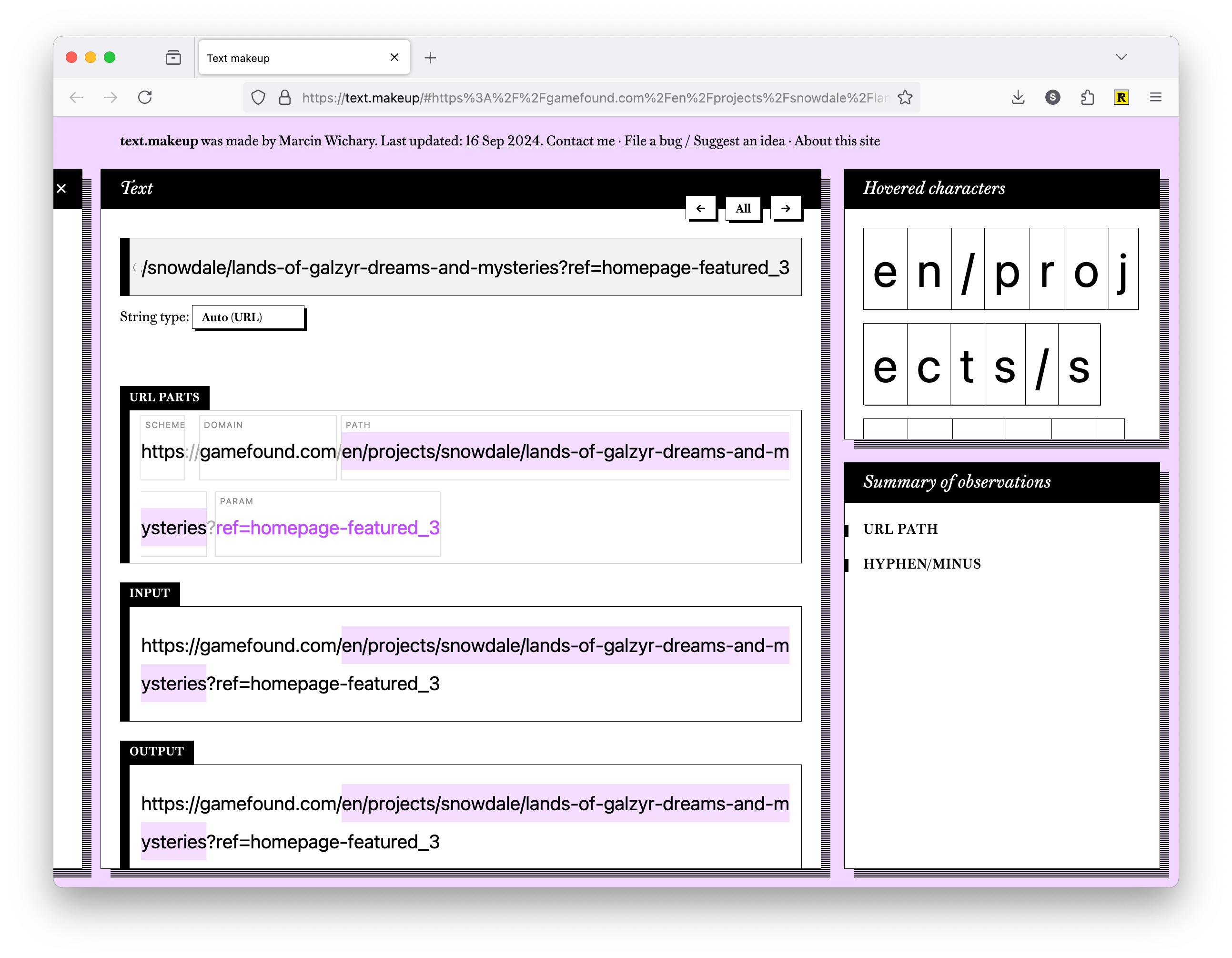
So… Here’s a cool thing: text.makeup is a “friendly Unicode explainer”—you can use this to decipher URLs, understand emojis, and so on (I recommend watching the short, 5-minute video introduction!)

Best part? This bit near the end:
I wanted this tool to be educational and fun… please play with it.
Heck yeah!
Spectrum of Influence
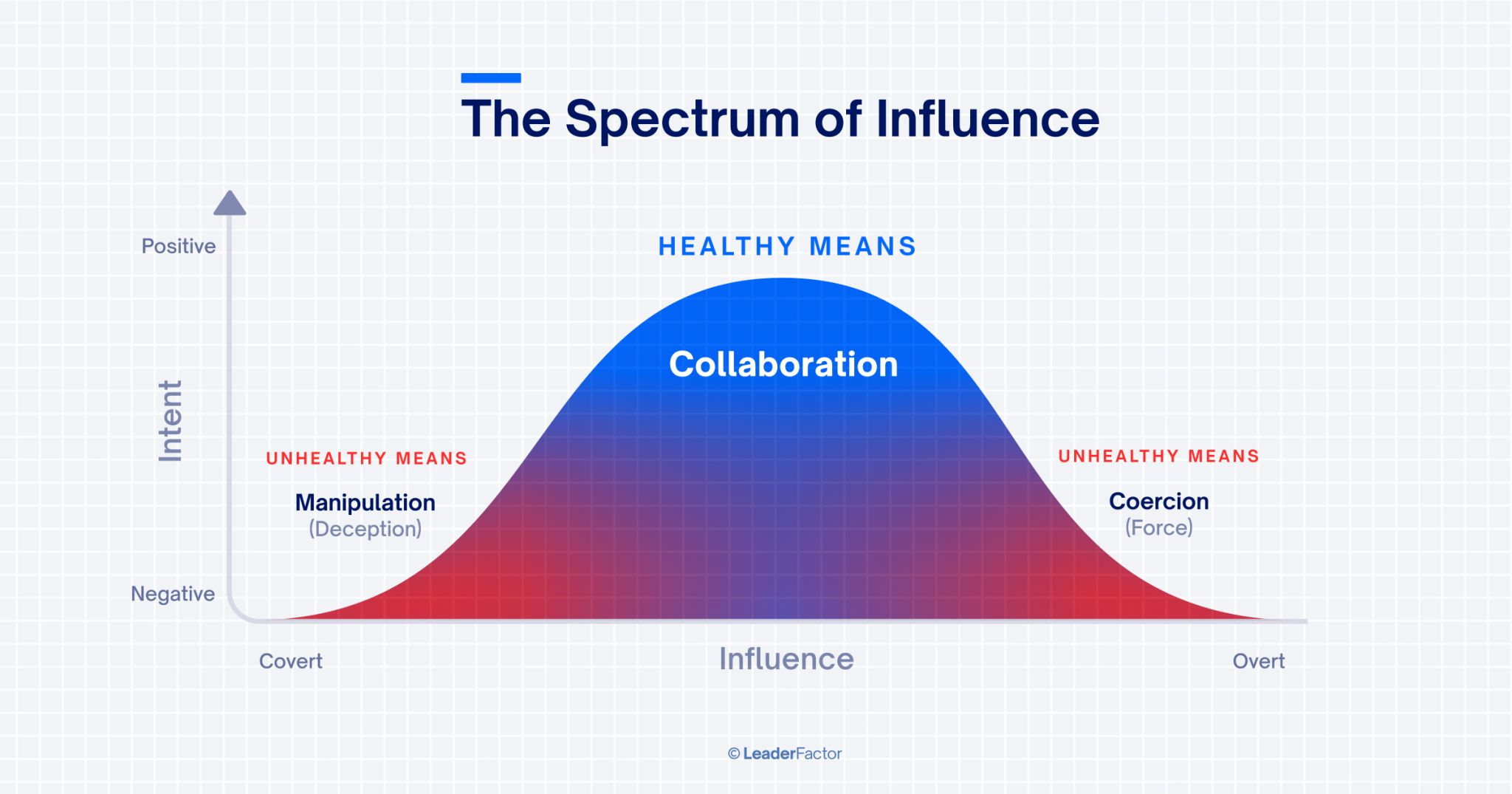
I saw this visual model about influence and intent, then described it in a conversation a few days later—that’s always a good sign that something is useful! What I initially paused on was the creator’s choice to place manipulation and coercion on opposite ends on this spectrum; the more I think about this decision, the more I like this distinction between covert and overt influence…

Decision Journal
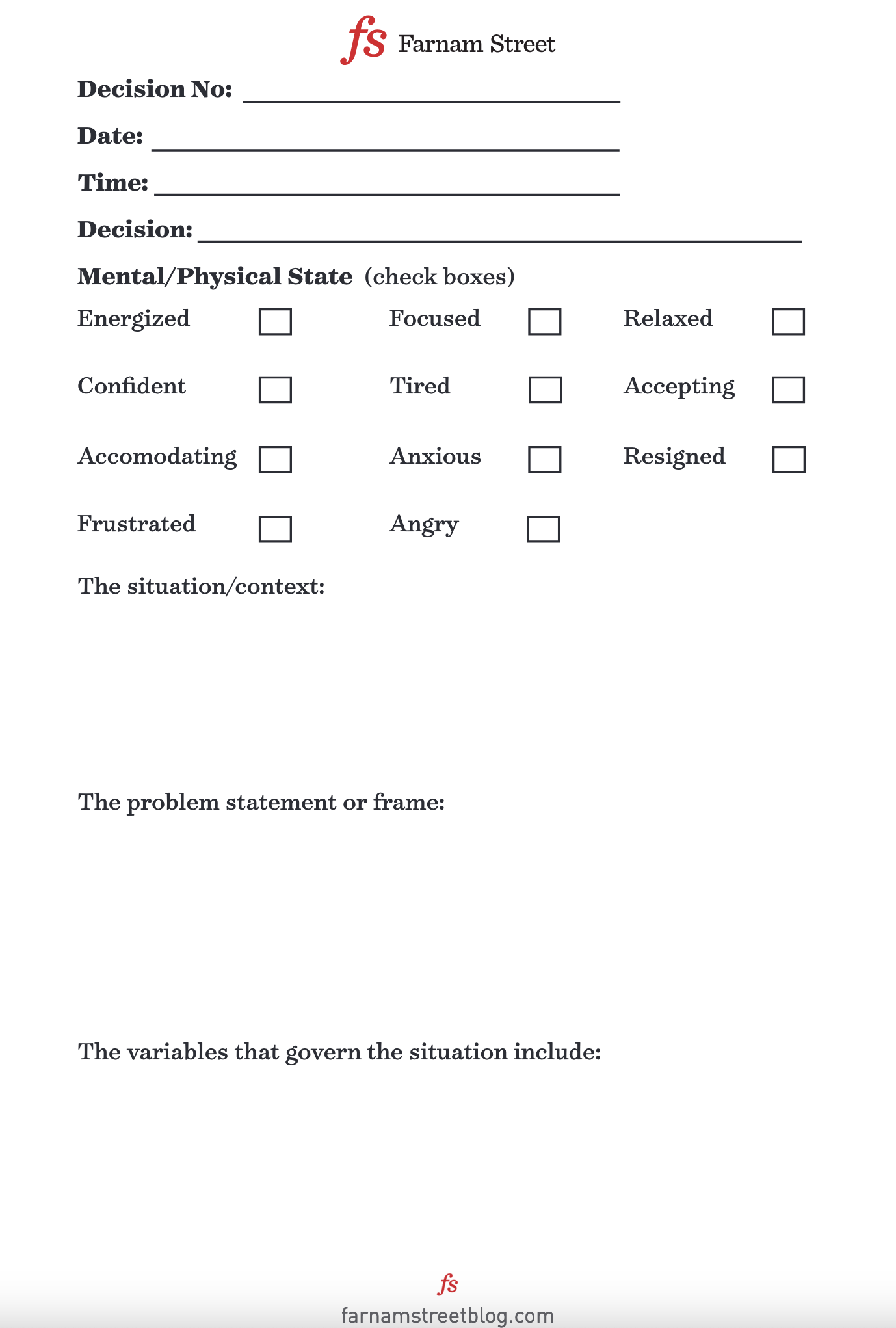
What if… we kept a record of important decisions? Pitched as “quality control for our thinking,” this article from the folks at Farnam Street—“How a Decision Journal Changed the Way I make Decisions (Template Included)”—describes something I might have to try. I know from product discovery, pairing experiment cards with learning cards (answering “what did we learn from that experiment?”) is a great thing; I hadn’t thought about doing this in other areas… 🤔
The key to understanding the limits to our knowledge is to check the results of our decisions against what we thought was going to happen and why we thought it was going to happen. That feedback loop is incredibly powerful because our minds won’t provide it by themselves.

Mola Structural Kit
Just a few weeks ago, I was discussing with my family how I still don’t completely grok some structural engineering principles—like how one would go about constructing a suspension bridge, or how might you determine how much and which kinds of materials are enough to provide support. Along these lines… The Mola Structural Kit is a tangible thing to think with, that lets anyone simulate how real-world structures behave.
Mola is a hands-on tool for anyone interested in the structures and buildings around us. It's a scientifically validated modular construction system that realistically simulates the behavior of structures.

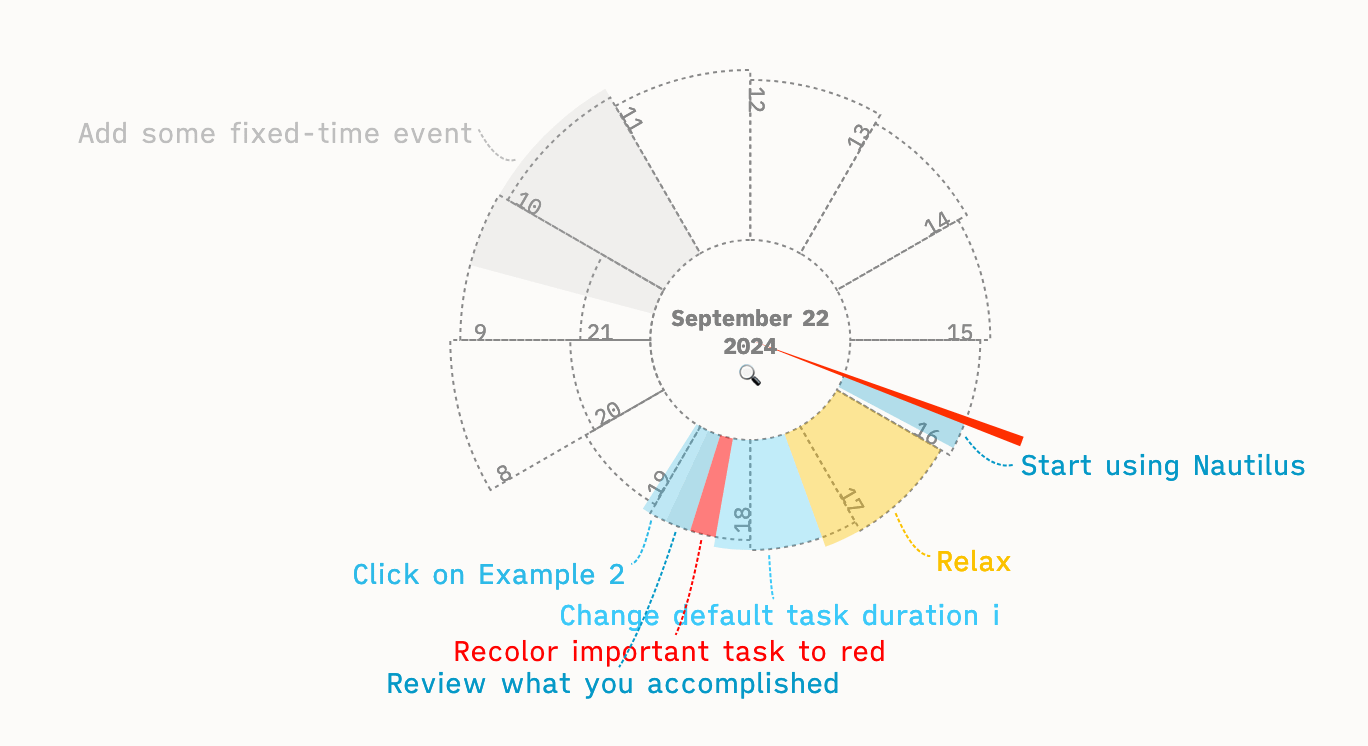
Random fun thing #1: Nautilus Omnibus looks like an interesting way to plan your day.

Random fun thing #2: What if… Every webpage was a place? This pattern is something kind of normalized by collaboration tools like Mural and Miro, but I've never thought about bringing this to a web page context… 🤔

Random fun thing #3: I kind of enjoyed the Doctor Who theme reimagined as Belgian jazz.