№ 62 | Reading QR Codes, ‘Possibility-First’ Pitches, Futurecasting from IKEA, Focus on Features, and the BAD Toolkit

Reading QR Codes
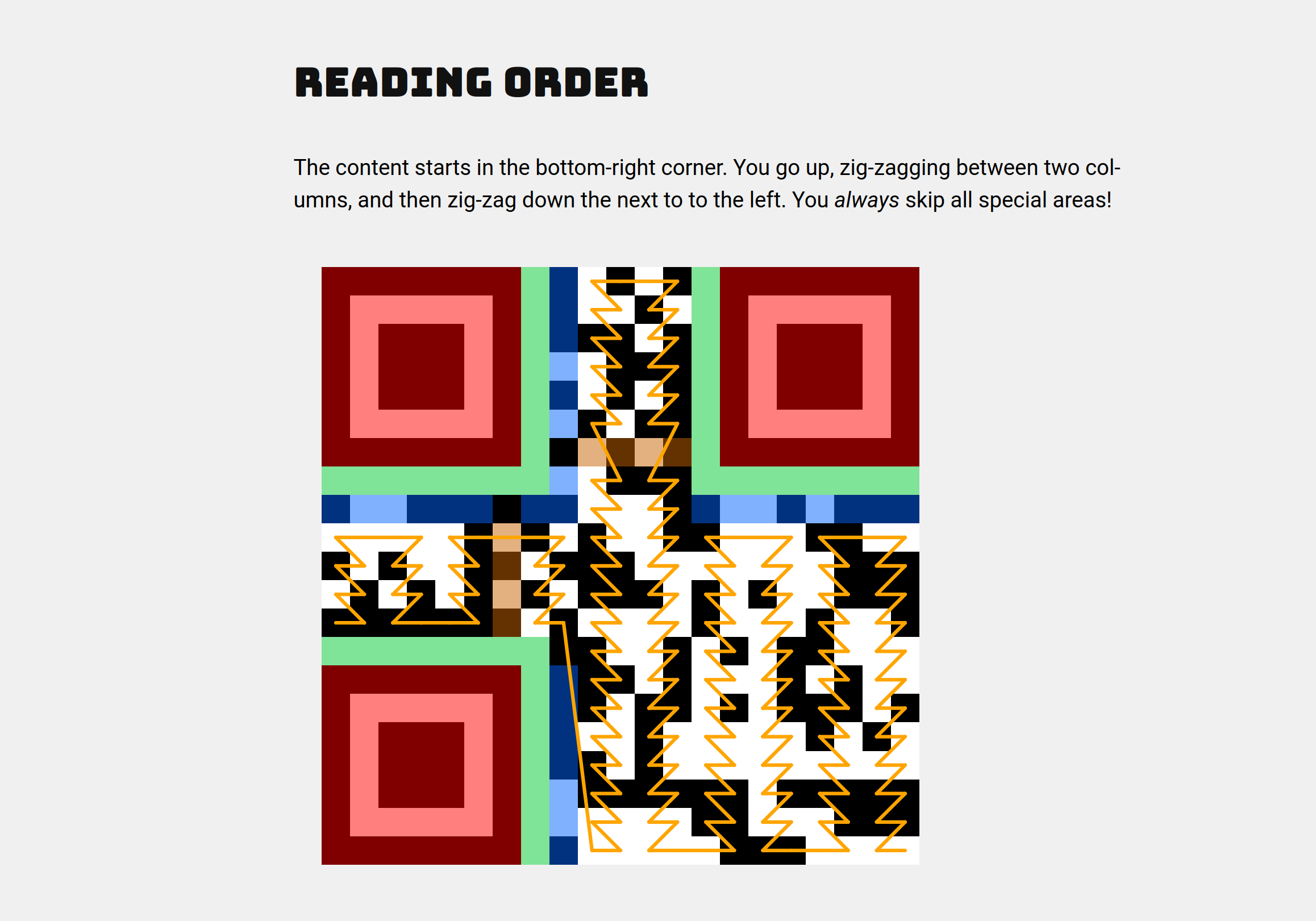
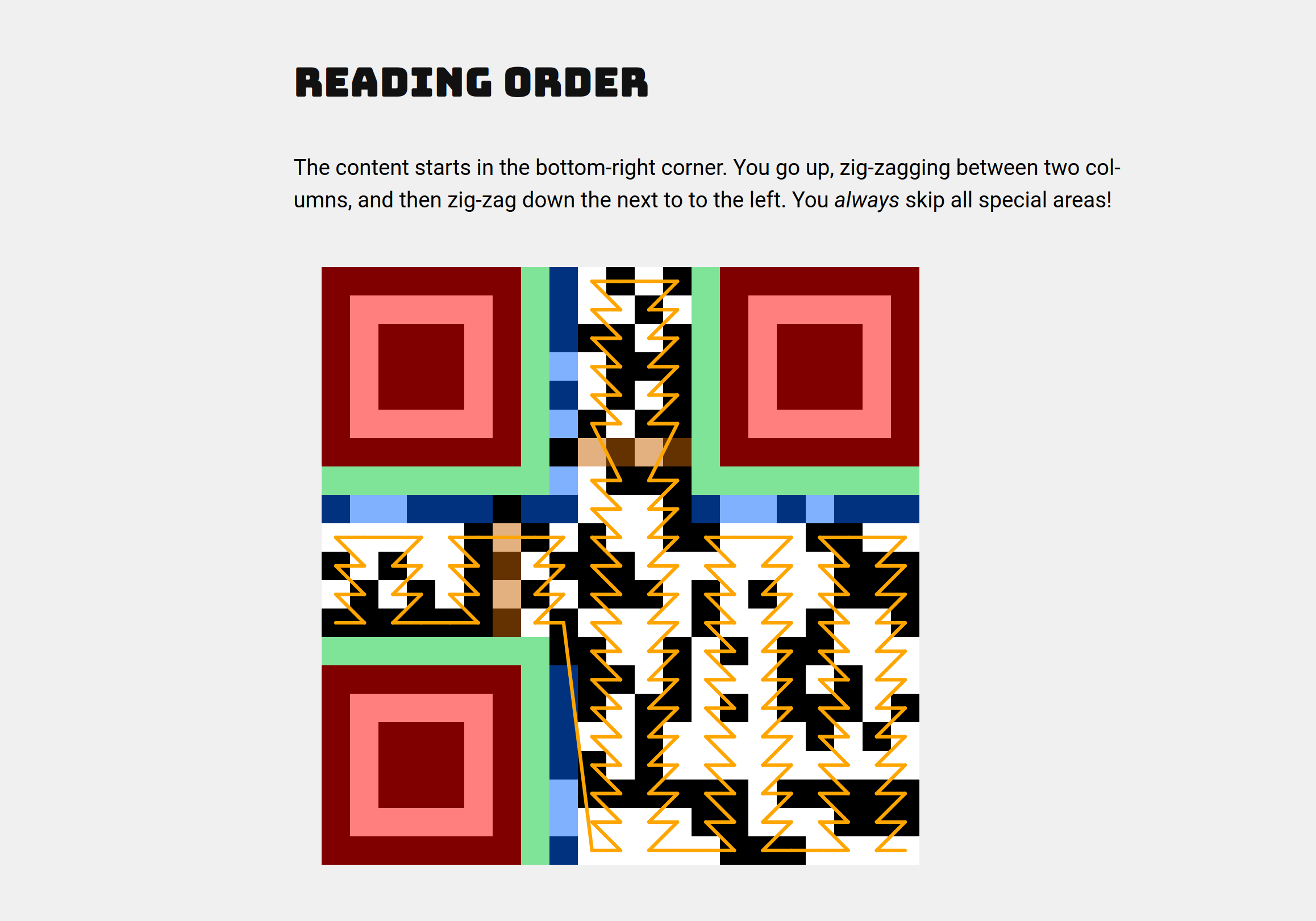
Learn how to read QR codes without a computer?! I love this interactive, visual explanation of QR codes.

‘Possibility-first’ pitches
I’m drawn to nuanced language choices that help us dial in our thinking with a bit more clarity. For example, ages ago, I stopped talking about ‘problems to solve,’ and shifted my language (and thinking) to the ‘problem and/or opportunity,’ acknowledging that not everything is a problem to be solved. Anyway, here's similar thinking from Michael Margolis on Why “Problem/Solution” is the #1 Pitch Mistake. His recommendation? ‘Possibility-first’ pitches that “1. Start with the Positive (The Possibility), then (2) Then, present the Challenges that stand in the way (The Obstacle).” Even without his explanation, I can see how this would change the conversation that follows—I’m excited to give this structure a try!
Speaking of structures…
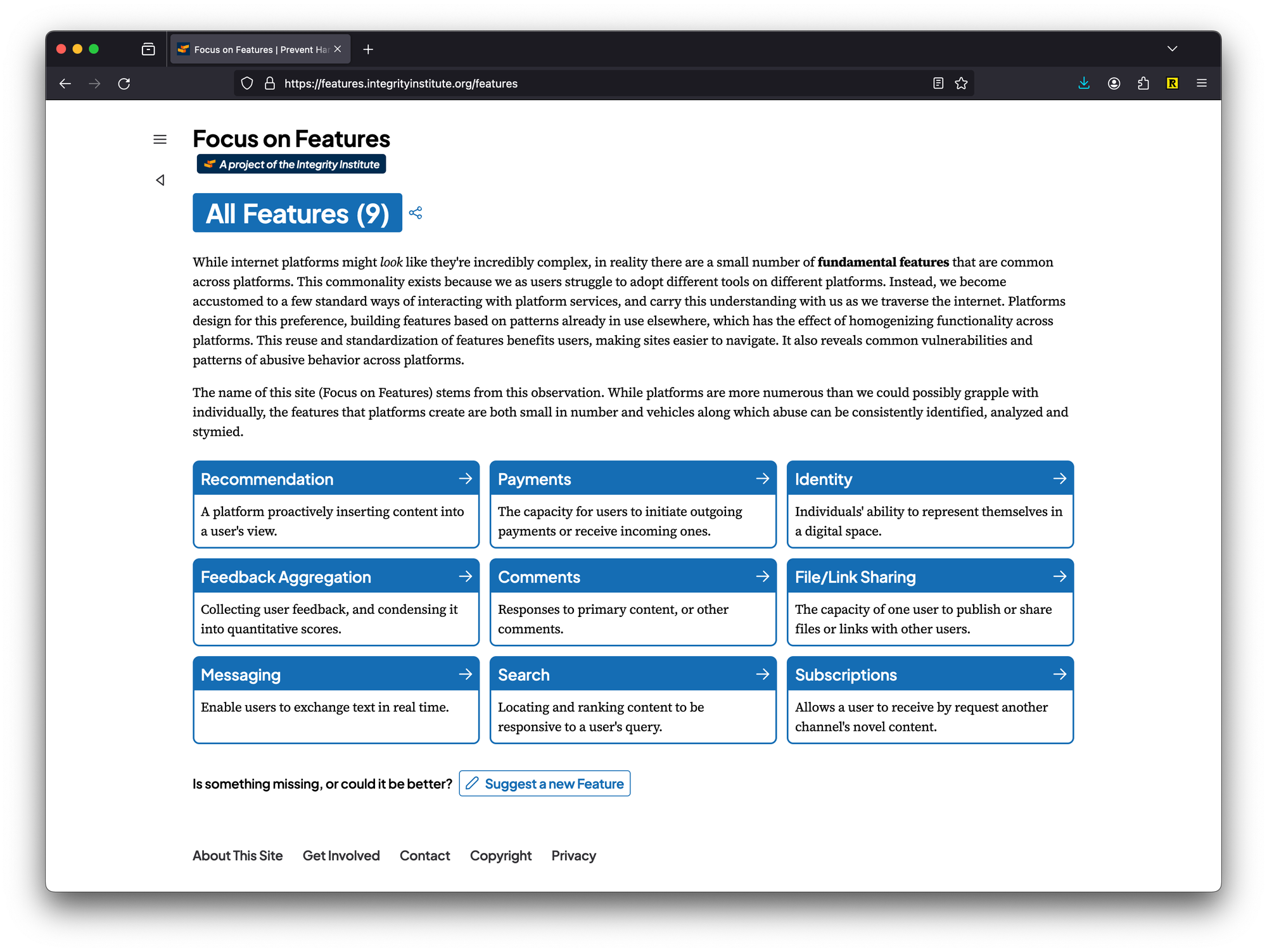
Focus on Features
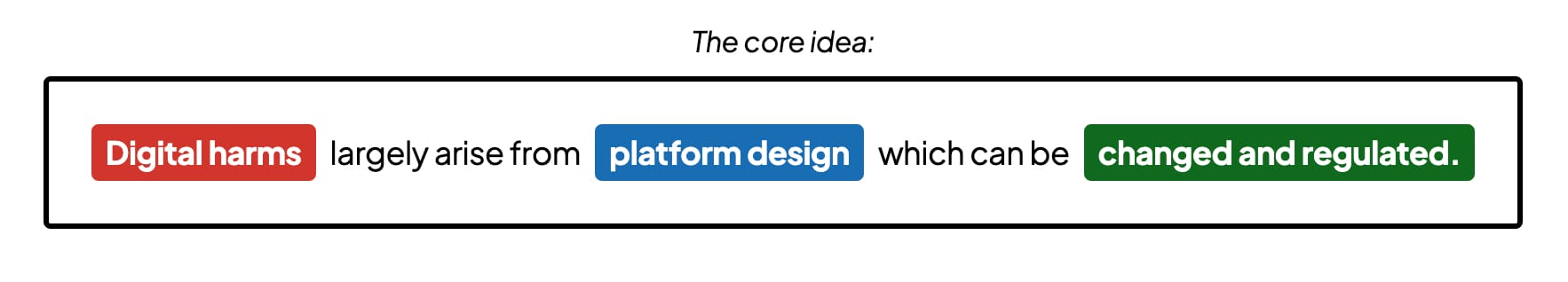
Focus on Features is a micro-site pitched at product managers and lawmakers to “minimize digital harms through design.” The basic argument—and structure of the entire guide—is as follows:
- Digital harms
- largely arise from platform design
- which can be changed and regulated

The site then goes on to share useful content resources within these three categories, more succinctly labeled as: Harms, Features, and Interventions.

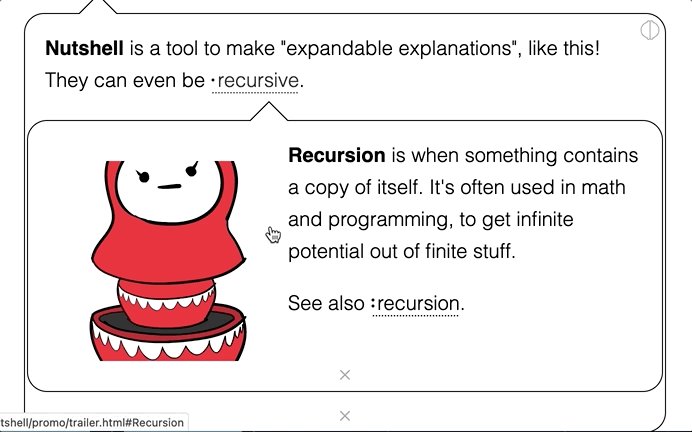
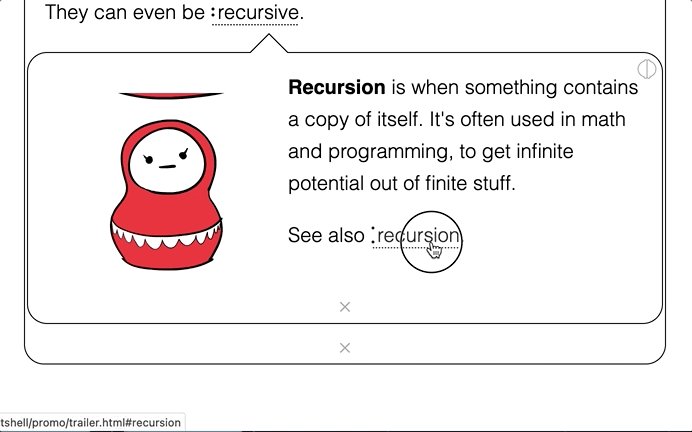
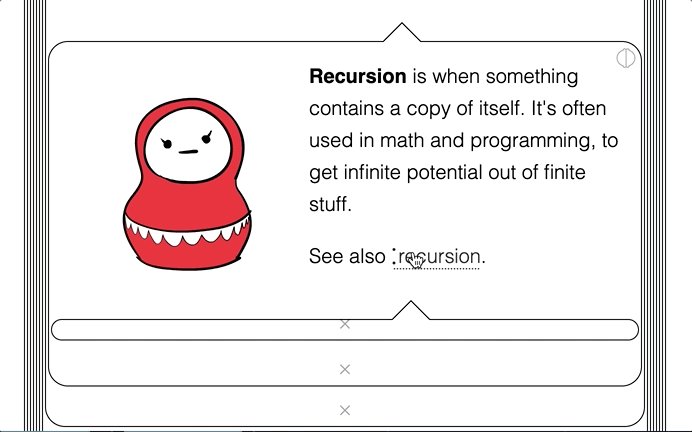
Anyway, the structure and resulting visual representation caught my attention. That and, maybe I have a soft spot for the kind of sentence where phrases can be unpacked—see the front page of the Mighty Minds Club website! See also Nicky Case's Project Nutshell, which is a bit of javascript anyone can use to create “expandable explanations.”

IKEA shares 3 visions of the future
It's kind of buried near the end IKEA’s tenth annual Life at Home Report (PDF, printed page 74), but there’s a bit futurecasting for the year 2030. Is it semi-apocalyptic (as Fast Company suggests), or more Solarpunk? ¯\_(ツ)_/¯ Either way, it’s refreshing to see future narratives that don’t shy away from climate change and scarce resources.

Since the questions are often more interesting than the answers, here are the provocations for each of their three scenarios:
What if there wasn’t just one home, but multiple homes to help people foster resilience in their every day and nurture themselves?
How can our homes foster our sense of identity and togetherness without further alienating distinct communities from one another?
How might our relationship with both technology and nature allow us to live with a more regenerative mindset?
Finally, it wouldn’t be a Friday Finds Thinking Things newsletter, without some card deck or toolkit…
BAD Toolkit
The BAD Toolkit is a professional framework for Business Aware Design.
BAD is a tool made of 41 cards and a manual that allows you to get the overall view of any project and to understand how to find your place in the market and create value.


This looks great for raising awareness of business concerns with designers (hence, the name!). I think I'd need to play with this one, to judge how the content compares to similar design + business tools I’ve used. My initial reaction is why is competition elevated to a top level category? I’m, also curious about how much more guidance the book provides—e.g. ‘Key Metrics’ is a single card, but does the book suggest specific examples of key metrics to consider? And, if I'm being hypercritical, does this toolkit address deeper concerns—concerns that increasingly factor very much into designing business—like infrastructure, ethics, sustainability, systems & complexity, regulations, policy changes, supply chains, legal entities, open-source, future uncertainty, macro-economic changes, and so on (if not, maybe that’s a future expansion pack? 😉 ). That said, I already own a few other card decks from Sefirot and have been impressed with the content so far.
***BONUS: One of my boys shared this with me. I was captivated throughout. Great video storytelling, and visual explanations. Anything can be a distortion pedal!