№ 80 | Magical Gatherings, Dixit + A Canvas!, OuiSi Cards, The Hidden Curves of the Gartner Hype Cycle, Threshold Spotting, and Case Studies… with a Twist?!

Designing for Magical Gatherings
So, interesting sidenote: I was in a webinar earlier this week where I was asked to reflect on especially memorable or meaningful gatherings I’ve been a part of. The common themes for me were things like adventure, discovery, challenge, fantasy, immersion, and so on.
On that note, I’m captivated by this framing of meetings as Magical Gatherings. Oh, and you’ll find lots of downloadable resources, including some card-based activities 😍. Timely, too, as I’m currently going through Priya Parker’s Art of Gathering course—I’ll have to see how this content matches or complements what I’m learning there!

I found this via the Futures Happening: Civic Edition Playbook, which has links to more such resources…
Dixit + A Canvas!
I’m assuming at some point you’ve played one of those icebreaker games where you pick a single photograph from a random assortment of photographs, and explain your selection. This pattern is used for everything from get-to-know-each-other exercises (“pick the card that most represents you”) to team health check-ins (“pick a card that represents how you are feeling tight now”). The power of these activities is in what people project onto these abstract images.
Anyway, I’ve always seen this as an isolated activity in that each person picks a single card, and takes turns sharing. I’ve never thought about modifying this to both be group activity AND use a canvas/framework to organize the discussions. That appears to be exactly what’s happening with this activity facilitated by Daniele Radici [LI] .
Using cards from the game Dixit (why have I never thought about using these cards in a workshop!) and using a version of the MoSCoW framework (Must have, Should have, Could have, Won’t have), this looks like a fun twist on a classic conversation opener.

Sidenote: I’m thinking more about card based activities that also use a board, like this game built on the Business Model Canvas. If you know of any serious games/business games that make use of cards on a board, send ’em my way!
Speaking of card decks with abstract images…
OuiSi Cards
More than a game, OuSi cards are an lightweight, pattern recognition activity for “individuals navigating dementia and mild cognitive impairments.”
OuiSi makes sets of Visually Connecting Photo Cards – "this looks like that" – with a Guidebook full of games that ignite fun, creativity and curiosity.


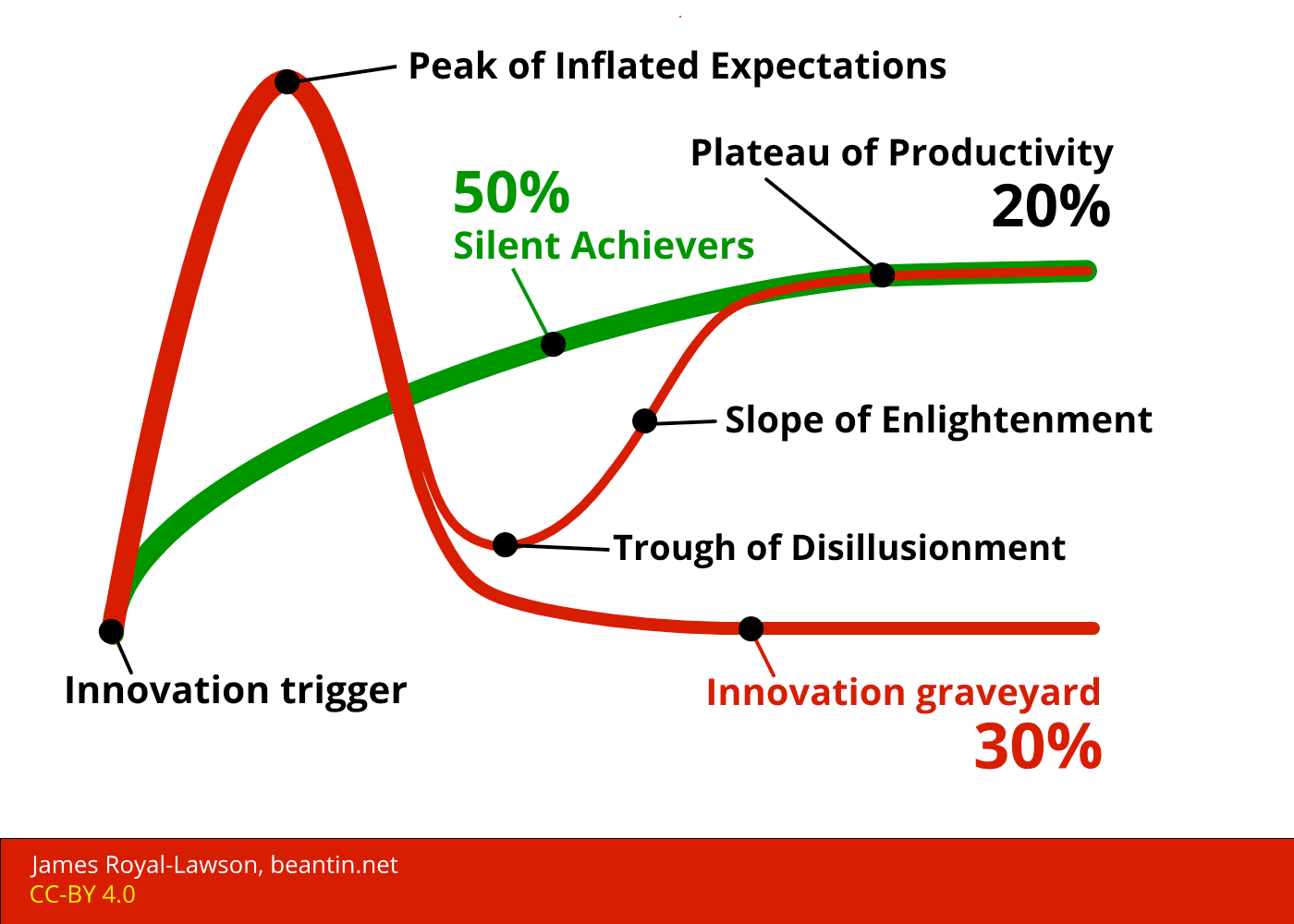
The hidden curves of the Gartner hype cycle
So I just came back from teaching a two-day version of my Visual Collaboration Workshop, where I added a brief section on “curvy lines” as a kind of visual pattern. Think customer journeys, the rollercoaster check-in, etc. Gartner’s hype cycle was a no-brainer example to include, as the pattern is familiar to a lot of us in the tech industry. What I’ve never paused to consider are the alternative paths that don’t strictly adhere to the hype cycle path. Fortunately for us, James Royal-Lawson is here to show us “the hidden curves of the Gartner hype cycle,” reminding us that there’s nothing sacred or factual about this particular lens, that not every product emerges from the trough of disillusionment, and some products manage to dodge the peak of inflated expectations.

Threshold Spotting
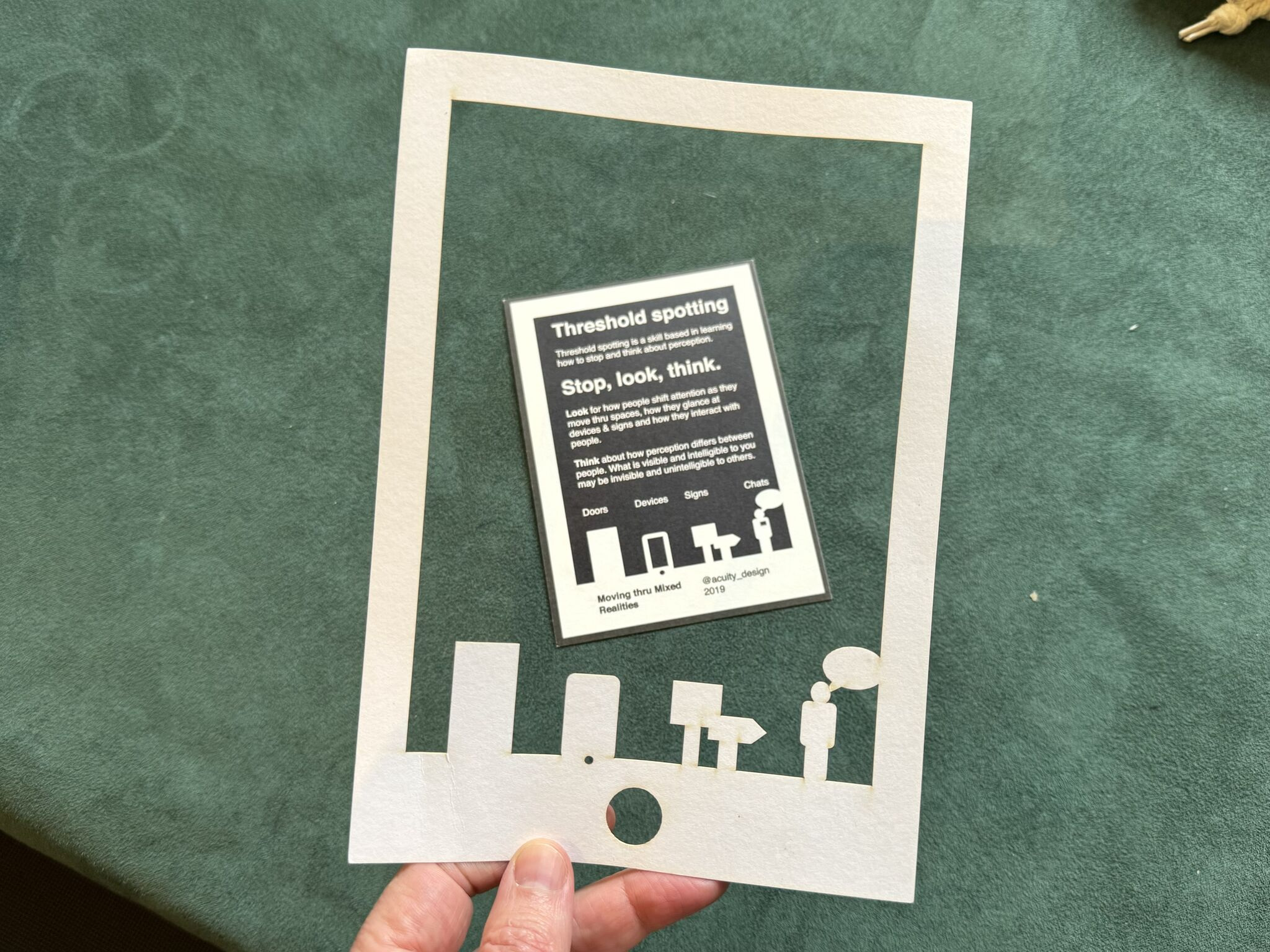
Speaking of lenses by which we see the world, here’s a creation from Alastair Somerville [LI] (I’ve shared more of Alastair’s simple but 🤯 stuff in the past!).
Not a lot to go on here, other than what’s in the photo, though this does feel fairly self-explanatory. I’ve included the written instructions below.

Instructions read:
Threshold spotting is a skill based in learning how to stop and think about perception.
Stop, look, think.
Look for how people shift attention as they move thru spaces, how they glance at devices & signs and how they interact with people.
Think about how perception differs between people. What is visible and intelligible to you may be invisible and unintelligible to others.
Doors | Devices | Signs | Chats
Case Studies… with a Twist?!
Remember above, when I mentioned I ❤️ activities that have some adventure to them? Here’s a simple idea from faciliator Alexandre Eisenchteter [LI] that I’m eager to learn more about:
Instead of handing out plain case studies, I divided each story into three chapters and created "Twist" cards.
Participants would draw these cards randomly, adding unexpected challenges to their conversations.
These small additions were a success.
One participant even said:
"Oh my, that Twist card... we should have never opened it!"
Best part? This remark: “A slight drop of fun can make such a difference.”

Okay, several fun bonuses this week:
Random Bonus Number 1: A bit of playful satire from McSweeneys: “The Department of Energy Wants You to Know Your Conservation Efforts Are Making a Difference.”
Random Bonus Number 2: I love the simplicity of this “Sparks” mechanic for the Everspark TTRPG game:

A simple yet versatile mechanic: Sparks. Sparks are a powerful tool to measure progress, and they can be used for a lot of things: skill challenges, character progression, looming threats, long-term projects, conditions, resources, weaknesses, montage scenes, enemy resistance, faction plans… the list goes on for as long as your imagination can take you.
(If you're into game design, Sparks are my attempt to combine Clocks, Aspects, Progress Tracks, Usage Dice, Hero Points and Fear Tokens into one single mechanic)
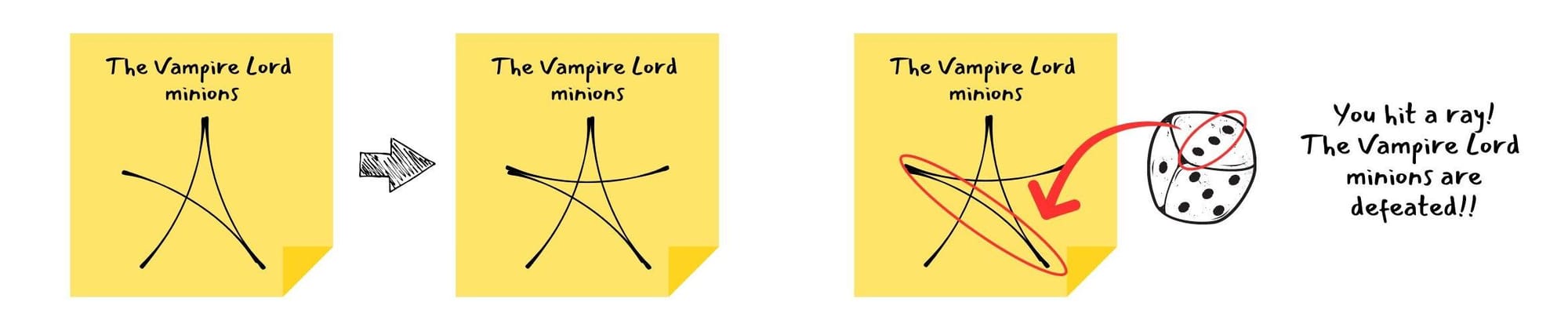
Sparks are represented by progressively drawing a 5-point star shape on a labeled sticky note. When you need to track progress of anything meaningful, grab a sticky note, name it, and place it on the table. Every time the story (or the dice) demands, you add more rays to your Spark.
And while we’re on the topic of game design…
Random Bonus Number 3: For serious board game geeks… These Flavors of Game Design are actually a pretty solid list!